Login
Registro
Boletines de Ropa
-
 Diseño de ropa con sombreado y arrugas
Diseño de ropa con sombreado y arrugasEnlace original: http://www.creasl.org/diseno-de-ropa-con-sombreado
En este tutorial vamos a hacer una camiseta, que es lo que hace todo el mundo cuando empieza. Voy a suponer que tienes al menos unos conocimientos básicos de cómo se usa el photoshop y de Second Life, pero en cualquier caso las fotos lo explican casi todo. Se pueden ver más grandes pulsando sobre ellas, claro.
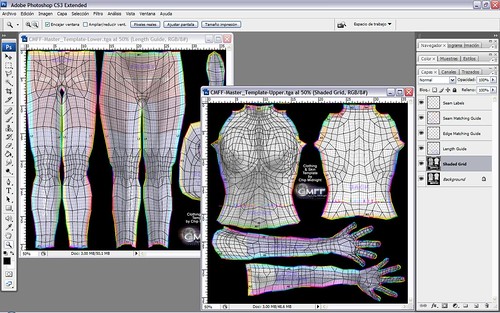
Para empezar necesitamos unas plantillas. La ropa en Second Life no es otra cosa que unas imágenes de 512x512 pixels que se "pintan" sobre el cuerpo del avatar, y por eso mismo, al ser una textura plana que tiene que ir sobre un avatar en tres dimensiones, necesitamos una guía que indique más o menos dónde hay que poner cada cosa. Hay varios modelos de plantilla; las oficiales, que se podían descargar desde la página de SL (que no servían para mucho, por eso las cambiaron), las de Robin Sojourner y las de Chip Midnight son las tres más conocidas. Nosotros vamos a usar estas últimas (el único motivo es que son las que estoy más acostumbrada a usar, las de Robin son igual de buenas y además vienen vectorizadas para cambiar el tamaño más fácilmente).
El primer paso es bajar las plantillas y abrirlas en el photoshop. Verás que tienen un montón de capas con líneas de colores y cuadrículas raras. Lo más fácil para enterarse de qué va todo eso si tienes poca visión espacial (como yo) es guardarlas como una imagen normal y subirlas a SL. Luego las pones sobre el avatar para ver dónde va cada linea y qué es lo que representa. Hay cuatro distintas: cabeza, parte superior del cuerpo, parte inferior y falda, pero para este tutorial nos vamos a olvidar de la cabeza y la falda.
Las líneas negras indican más o menos la forma del cuerpo (son como las que vienen dibujadas en los mapas topográficos, para entendernos) y las de colores son una guía para las zonas que están separadas en la plantillas, pero que estarán juntas al ponerse sobre el avatar.
De todas estas capas que vienen en la plantilla, la más importante es la que se llama "Edge Matching Guide", la que sirve para ver las uniones de los bordes. Todos esos trazos de colores marcan las zonas de la parte de atrás y de adelante de la plantilla que van a tocarse cuando estén puestas en el avatar y lo mismo para la unión entre la parte de arriba y la de abajo. En la practica, sirven para trazar dónde irán los cuellos, las mangas o las costuras, el largo de las prendas o todo lo que se nos ocurra.
Ahora ya podríamos empezar a trabajar, creando una capa nueva entre las de "Shaded" y "Background", pero vamos a usar otra especie de "plantillas" que darán un acabado mucho mejor. Son los skins de Eloh Eliot, que nos ha hecho la vida más fácil a todos los que hacemos pieles. Antes había un secretismo bastante asqueroso en el gremio, nadie explicaba cómo se hacían y había poquísimos tutoriales o plantillas para usar (era mucho más fácil intentar adaptar las explicaciones de otros programas 3D, como Poser y cosas así, que sí que tienen muchos tutoriales paso a paso). Y todavía así, era casi imposible colocar bien cosas raras como los dedos de los pies.
Y esta santa no solo liberó sus texturas, también tiene sus PSDs disponibles para descargar desde su blog. Así que ya estáis yendo a descargarlos, porque son una ayuda increíble para hacer ropa también, con unos pequeños ajustes.
Como ya digo, estos archivos están pensados para hacer skins; hay uno por cada tono de piel. Para este tutorial usaremos el Lf0, porque es el único hasta el momento que tiene versión de chico. (Los enlaces de descarga son estos, para chica y para chico). Yo iré poniendo las explicaciones para la versión de chica, pero se hacen igual los dos.
Para la ropa yo uso estas dos platillas combinadas, las de CMFF y Eloh combinadas (las guías del primero pegadas sobre el archivo de skins) y queda una base de trabajo genial.
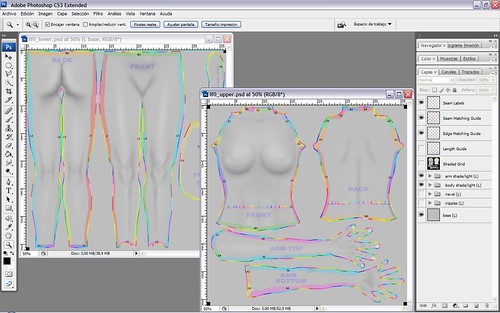
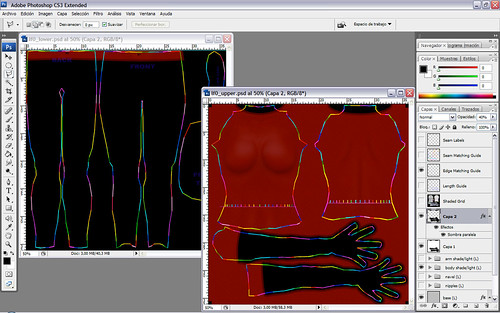
Como con las plantillas de antes, solo vamos a necesitar los archivos de la parte de arriba y de abajo del avatar, no la cara. Y de todas las capas que vienen (perfectamente colocadas en grupos) tampoco vamos a necesitar las de detalles como pezones, ombligo, pelo o genitales, porque esas cosas no suelen ir encima de la ropa, ¿no? Solo queremos el sombreado básico del cuerpo, así que las otras las vamos a ocultar o borrar. Queda una cosa así:
Como las plantillas de CMFF vienen en un tamaño de 1024x1024 y estas vienen a 512x512, el paso obvio es duplicar su tamaño para que cuadren al juntarlas.
La base para toda la ropa será la capa de abajo del todo, es a la que le vamos a poner el color o el tejido de la prenda y las capas de enciman darán el sombreado y la forma del cuerpo. Ahora es cuando hay que hacer los ajustes, porque todas las capas tienen el color del skin y no queremos que salga en la ropa, solo que den luces y sombras a nuestra base.
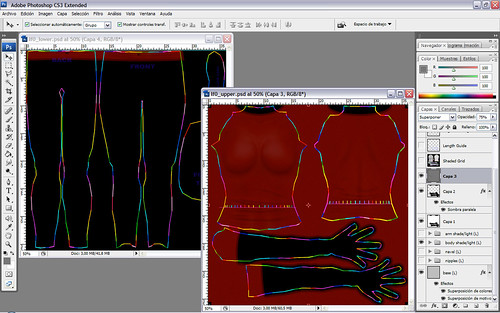
Esto es un poco trabajoso, pero hay que ir capa por capa quitando el color (desaturando). El método rápido es pulsar en cada capa y pulsar Mayús + Ctrl + U. Más ajustes necesarios: hay que cambiar las propiedades de las capas (se hace doble click sobre cada una en el menú de la derecha). A las capas que sean de luces (llevan highlight en el nombre) las vamos a poner como "Modo de fusión" "Aclarar" o "Trama". A las demás, que sean de sombreado (con shade en el nombre) y al resto las dejaremos como "Multiplicar". Se puede jugar mucho con estos y otros efectos de capa, pero estos son los básicos. Otra modificación, esta ya a gusto del consumidor, es cambiar la transparencia de las luces y las sombras y dejarlas al 50% o menor (de otro modo, toda la ropa que nos salga parecerá de licra ajustada).
Cuando las tengamos así, solo falta pegar las guías que mencionábamos al principio en el mismo archivo (un truco es pintar un cuadradito en la esquina de cada capa de estas guías, o al menos en tres de las cuatro esquinas, o saldrán descentradas al pasarlas de un documento al otro). Todo esto es parece un poco rollo, pero solo hay que hacerlo una vez y guardar y nos servirá para toda la ropa.
Esta va a ser nuestra base de trabajo terminada:
Si has llegada hasta aquí, probablemente te preguntas para qué necesitamos la plantilla de abajo para hacer camisetas. La respuesta que que si solo se usa la de arriba, van a quedar demasiado cortas, especialmente si van a ser para chicos, así que se usa un trocito de la plantilla de abajo para alargarlas (más o menos hasta donde llegan las letras de FRONT y BACK).
Ahora empezamos de verdad. Vamos a la capa de abajo del todo de cada plantilla y le aplicamos el color que queramos (rellenando con el cubo o usando las propiedades de capa y usando la superposición de colores). También le podemos aplicar una textura que imite algún tipo de tejido para dar más realismo.
¿A que ya va tomando forma? He añadido algo de desenfoque en la capa de highlights de la parte de arriba, justo en la zona del pecho, porque tampoco es plan de ir con las largas puestas... pero eso va en gustos.
Ahora necesitamos crear un canal alfa. Si tienes acceso a los foros oficiales (necesitas tener información de pago) y puedes leer inglés, aquí te explican todo lo que necesitas saber sobre ellos: Transparencia y canales alfa: La guía definitiva. La explicación corta es que sirven para decirle a SL qué partes de la imagen son invisibles o transparentes, en nuestro caso, las mangas y el cuello. Ahora SL admite archivos de image png, así que simplemente puedes borrar las zonas que no te interesen, elegir "Guardar para web y dispositivos" en el menú Archivo, y ahí elegir PNG-24 como formato. De todos modos, hay cosas difíciles de hacer sin un canal alfa, así que mejor lo explico.
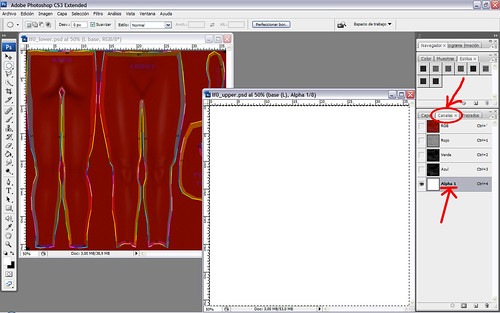
El canal alfa va a ser una versión en blanco y negro de nuestra imagen, en la que las zonas negras indican las partes invisibles y las partes blancas las que serán opacas. Para las transparencias, el color será el gris, cuanto más oscuro, más transparente la imagen, y cuanto más claro, más opaca. La forma más rápida de crearlo (o por lo menos el método que yo uso) es pulsar Ctrl + A para seleccionar todo lo que haya en una capa. Luego, con alguna de las herramientas de selección pulsada, hacemos click con el botón derecho en la selección y elegimos "Guardar selección..." en el menú que aparece. Nuestro canal ya está creado, aunque todavía no se vea. Tenemos que ir al menú de la derecha y pulsar en la pestaña que pone Canales (justo al lado de la de capas).
Ahora mismo, nuestro canal está en blanco, lo que quiere decir que toda la imagen será visible. Si en lugar de seleccionar todo con el Ctrl + A, hubiésemos usado el lazo, la varita mágica o alguna de las otras herramientas de selección para rodear la zona del cuello y las mangas, ya estaría terminado, pero estoy explicando la forma en que lo suelo hacer yo, y el método sencillo no sirve para obtener resultados complejos (¿y si alguna vez necesitases poner encaje en los bordes?).
Ahora vamos a volver a la pestaña de capas, porque el canal alfa lo suelo dibujar como si fuera una capa más. Creamos una capa nueva (pulsando Ctrl + Mayús + N), justo debajo de la que pone "Shaded grid". Ahora tendremos que usar el zoom y con la herramienta de Marco elíptico hacemos una selección ovalada en cualquier parte de la imagen, para luego moverla hacia la zona donde estará el cuello de la camiseta. Así:
Los bordes de la selección tienen que quedar justo como se ve en la imagen, entre las marcas amarilla y naranja por la izquierda y entre la morada y la roja por la izquierda. Ahora usamos el cubo para pintar de negro lo de dentro de la selección y vamos a la parte de la espalda para hacer lo mismo. Marcamos otra selección ovalada (esta tendrá que ser más ancha que alta, para que el cuello quede más recto por la parte de atrás) y la volvemos a centrar justo entre las marcas, solo que ahora la morada y la roja están a la izquierda y la amarilla y la naranja están a la derecha. Si lo hacemos bien, la línea del cuello sobre el avatar estará perféctamente centrada y no se verá la unión. Ahora repetimos el proceso en la zona de las mangas, selección redonda, ajuste con las guías y pintar de negro dentro de la selección:
Aquí, la selección tiene que ir entre las líneas morada y azul y entre la verde y la amarilla, como se ve en la captura. Se pueden elegir otras, dependiendo de lo larga o corta que queramos que sea la manga, lo importante es que sea entre los mismos colores de la guía para que la unión no se note cuando la textura esté puesta sobre el avatar.
Ahora vamos a la plantilla de la parte inferior del cuerpo y hacemos lo mismo, seleccionamos usando la guía de colores y pintamos de negro. Hay que tener en cuenta que aquí la zona negra será mucho mayor, porque solo nos interesa que se vea el trocito del que hablábamos antes, que nos servirá para que la camiseta sea un poco más larga:
Como se ve, el ajuste está entre las líneas verde claro y verde oscuro y entre la azul claro y la azul. Si la quisiéramos todavía más larga, serían las siguientes, entre la verde y la amarilla y entre la azul y la azul oscuro. Supongo que a estas alguras el mecanismo está claro y se hace siempre igual. Y lo de usar la selección antes de pintar es porque así queda mejor, simplemente. Los bordes quedan bien marcados y definidos (y sin torcerse, si tienes tan mal pulso como yo.)
El resultado final del canal alfa se obtiene creando una capa por debajo de estas en las que hemos estado pintando y rellenándola de blanco. Vamos a la pestaña de capas y las marcamos las dos a la vez, click en el botón derecho y elegimos "Combinar capas" en el menú que sale. El resultado es este:
Ahora solo tenemos que seleccionar y copiar toda la capa y pegarla en el canal alfa que habíamos creado antes.
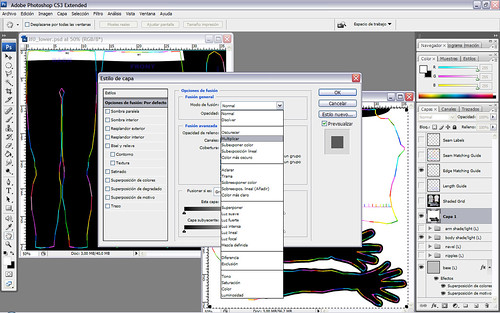
¿Hemos terminado ya? Podríamos, pero somos unos perfeccionistas. Vamos a añadir un reborde en el cuello, al final de las mangas y en la parte de abajo de la camiseta, como si fueran los remates de la camiseta. Y lo haremos aprovechando este canal alfa que acabamos de hacer. Vamos a cada plantilla y abrimos las propiedades de fusión (doble click en el menú de la derecha) y las ponemos en Multiplicar (la zona negra va a quedar igual, pero la blanca se va a poner invisible para ver la zona de trabajo).
Vamos a la caja de herramientas y elegimos la varita mágica y pinchamos en las zonas negras de cada capa. Ahora pulsamos en el botón que pone "Perfeccionar bor." (perfeccionar borde, se entiende) y marcamos los valores que se ven en la imagen (este paso sí que se ve mejor en grande):
Con esto conseguimos que la selección se mueva hacia fuera pero sin perder la forma y podemos usarla para dibujar ese reborde del que hablaba y que quede perfectamente alineado con el borde de la camiseta. Lo que suelo hacer yo es crear otra capa (sip, una más) y rellenar la selección de negro o gris al 50%. Luego abro el estilo de capa y la pongo en multiplicar al 25 ó 30%, para que sea del mismo color, pero más oscuro, y añado sombra paralela (se hace todo con los estilos).
Vamos a la otra plantilla y hacemos exactamente lo mismo, hasta que tengamos algo parecido a esto:
Pero todavía no hemos terminado. Para conseguir nuestra camiseta super-profesional de la muerte necesitamos ¡arrugas! Si puedes leer inglés, en el número 4 de la revista Second Style (es un pdf, ojo), venía un fantástico tutorial para crear arrugas y dobleces en el tejido imaginario de nuestra texturas, hecho por Starley Therian, la diseñadora de Celestial Studios y la que hace los skins Vogue. Básicamente lo que dice es que hay que crear una nueva capa por encima, rellenar con gris al 50% y poner el modo de fusión en "Superponer". Sobre esta nueva capa vamos a pintar las arrugas a mano, con las herramientas de "Sobreexponer" y "Subexponer" para crear los efectos de luz y sombra de una tela arrugada.
Hace falta un pincel bastante blando (que deje bordes difuminados). Primero dibujamos unas líneas horizontales en la zona del abdomen con la herramienta de Subexponer (estas serán las lineas más oscuras) y justo por encima pintamos más líneas horizontales con la de Sobreexponer (saldrán más claras). El rango tiene que estar en Medios tonos y la exposición al 100%. Tampoco hay que preocuparse si quedan demasiado marcadas, porque se puede arreglar después cambiando la transparencia de la capa. Cuando tengamos nuestras líneas marcadas, usamos la herramienta Dedo (eh, el nombre no me lo he inventado yo) para difuminar los bordes de nuestras arrugas y para darles un poco de ondulación (al pasar el dedo hacia arriba o hacia abajo, hace un efecto como de "pintura húmeda" que nos va a permitir cambiar la dirección). Hace falta un poco de práctica para que terminen saliendo, así que paciencia.
Esta es nuestra camiseta arrugada. Para terminar (¡por fin!) añadiremos algún diseño o texto, en este caso, el logo de mi tienda. El truco es ponerlo todo lo arriba que se pueda entre el cuello y el pecho, porque la, digamos, geometría tridimensional tiende a deformar las letras... Si la camiseta es para chico este problema no existe, no sé si me explico.
Y ya está. Lo último que hay que hacer es ocultar todas las líneas guía y luego picar sobre alguna de las otras con el botón derecho y elegir "Acoplar imagen" (te preguntará que si quieres eliminar las capas ocultas, pero tú le dices que sí y en paz, se supone que has guardado el archivo como .psd antes, ¿no? Pues ya sabes.)
Ahora viene un paso importante. Tenemos que pasar la imagen a un tamaño de 512x512. Recordarás que todo el rato hemos estado con uno de 1024x1024 pixels, porque es más cómodo para trabajar (y para cosas más finas, como al hacer skins, yo los pongo incluso más grandes). ¿Por qué es importante esto? Porque CUALQUIER textura que se aplique sobre el avatar, ya sea en ropa o en skin va a ser redimensionada por SL. Da igual el tamaño con que la subieras. Poner una de 1024 no va a mejorar la calidad, al contrario, porque el ajuste que SL va a hacer para redimensionar no será tan fino y controlado como el que podemos hacer nosotros con el photoshop (que si perdemos algún detalle con el cambio de tamaño, siempre podemos usar un filtro para enfocar). Repite conmigo, LAS TEXTURAS QUE VAN SOBRE EL AVATAR SIEMPRE A 512x512.
Ahora que ya están mas pequeñitas, solo falta guardarlas. Lo haremos eligiendo un targa (TGA) de 32bits/píxel. Así nos aseguramos de que guarde el canal alpha (si elegimos 24 en esa ventanita que aparece, el alfa no se guardará). Y solo falta subir a SL las dos imágenes.
Serán 20 lindens, muchas gracias.
En cuanto tengamos las texturas en el inventario, solo falta aplicarlas a una prenda de ropa. Abrimos el modo apariencia (desde el menú o haciendo click sobre el avatar) y vamos a la pestaña de "Abrigo" (chaqueta sería una traducción mejor, pero qué se le va a hacer). Esta prenda nos permite poner a la vez las dos texturas que tenemos, la de la parte de arriba y la de abajo, para tener una camiseta que no quede a la altura del ombligo.
También se pueden usar otras combinaciones de ropa para esto, camisa y pantalones (se supone que con otros pantalones en la capa de ropa interior para no ir dando el escándalo público) o camisa o camiseta) y ropa interior. Lo que suelen hacer casi todas las tiendas de ropa importantes es meter todas estas combinaciones en la caja que te venden, para que luego tú puedas elegir cómo llevarlas (da más versatilidad, porque así se pueden usar con otras chaquetas por arriba y tatuajes por debajo, por ejemplo). Es lo que se anuncia como "All layers included", (todas las capas incluídas, para entendernos).
Y eso es todo. Ahora solo falta disfrutar nuestra camiseta nueva. Miércoles, 11 Noviembre 2015 por Stratos Life
Miércoles, 11 Noviembre 2015 por Stratos Life